Article
Plugin Facebook CommentsPlugin Facebook Comments
Pour ce premier épisode de notre rubrique « Veille Techno », nous avons choisi de vous parler du Plugin Facebook Comments.
Dans cette rubrique « Veille Techno », tous les premiers vendredis de chaque mois, nous souhaitons mettre en lumière certaines de nos trouvailles, de nos astuces pour faciliter notre quotidien et nos développements. Aujourd’hui nous avons choisi de vous parler du Plugin Facebook Comments.
Comme son nom l’indique, il s’agit d’un outil permettant de gérer les commentaires sur vos différents sites web, blogs, pages de façon hyper simple :il n’y a qu’un petit bout de code à ajouter dans vos pages. Pour ceux qui n’aiment pas le code, Facebook à pensé à tout et propose un générateur automatique qui fait le boulot à votre place !
Autre information intéressante : c’est totalement gratuit !
J’entends déjà certains dire : « Si c’est gratuit, c’est nous le produit ! », certes mais ici le problème est mesuré : si vous publiez un commentaire sur un site public, vous acceptez que celui-ci soit vu, donc pourquoi pas par Facebook ?
« Si je laisse un commentaire, Facebook va savoir que je suis passé sur ce site … », oui en vérité il le sait déjà grâce aux Cookies avec lesquels il vous piste au quotidien …
Comment ça marche ?
Rendez-vous sur la page https://developers.facebook.com/docs/plugins/comments, renseignez la seule info obligatoire : l’URL. En fait, l’URL est l’identifiant unique qui permet à Facebook de retrouver vos commentaires.
Explication : si vous ajoutez un commentaire sur le plugin sur la page www.toto.fr, le commentaire est stocké dans une base de données en étant lié à www.toto.fr. Donc si vous ajoutez le code du plugin sur une page www.deuxiemesite.fr avec comme paramètre toujours www.toto.fr, vous retrouverez les commentaires de www.toto.fr sur votre second site.
Facebook va automatiquement vous générer le code à insérer sur votre page en deux parties : l’une avec le SDK (le moteur qui fait que ça fonctionne) à insérer en début de page qui ressemble à
<div id="fb-root"></div><script async defer crossorigin="anonymous" src="https://connect.facebook.net/fr_FR/sdk.js#xfbml=1&version=v3.2" ></script>
Et l’autre à l’endroit ou vous souhaitez que le plugin Comments s’affiche
<div class="fb-comments" data-href="http://www.toto.fr" data-numposts="5" ></div>
Bien entendu si vous souhaitez avoir le plugin sur tous vos articles (les 3450 …) vous n’avez pas besoin de passer par le générateur de code pour chacun d’entre eux. Vous pouvez générer l’affichage du plugin à la volée par exemple en php :
<div class="fb-comments" data-href=« <?php echo $mon_url; ?>« data-numposts="5"></div>
Et voilà le tour est joué !
Il y’a plusieurs paramètres sur lesquels vous pouvez agir : le thème (colorscheme) qui modifie le style d’affichage du plugin, le nombre de commentaires affichés (num_posts) ou encore l’ordre de tri (order_by) qui permet de jouer sur l’ordre d’affiche chronologique, populaire, ou anti-chronologique.
Il y’a aussi une petite balise sympa et utile qui vous permet d’afficher le nombre de commentaires liés à une URL :
<span class="fb-comments-count" data-href="https://example.com/"></span>awesome comments
L’outil peut aussi être couplé avec un outil de modération assez puissant.La configuration est cependant un peu plus complexe, il faut créer une Facebook App qui permet à Facebook de lier vos URL de plugins comments avec un compte administrateur. Ainsi l’administrateur en question dispose de deux moyens de modérer :
- directement sur le site, un nouvel onglet apparait sur le plugin comment.
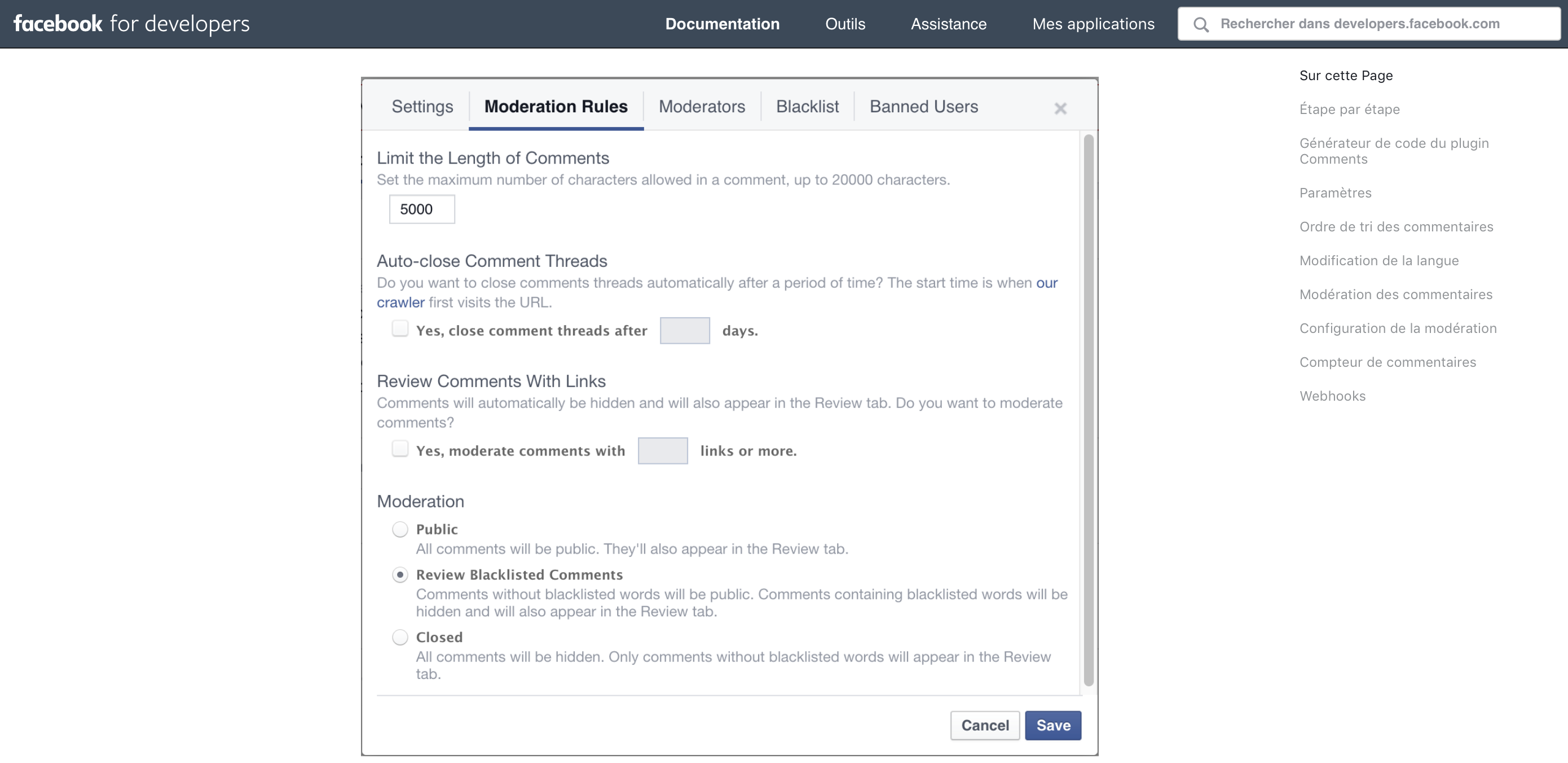
- sur l’interface Facebook Developper (https://developers.facebook.com/tools/comments) qui est plus complète. Elle permet entre autre de bannir certains mots sur tous vos plugins comments, de créer des règles de modération, de bannir des utilisateurs, de paramétrer si les messages doivent être validés ou non au préalable par un modérateur et pleins d’autres options poussées …
Personnellement, nous l’avons mis en place sur notre site car il faut l’avouer les commentaires sont pour le moment assez rares et nous n’envisagions pas de passer du temps à développer tout ce système nous même alors qu’une solution existe déjà. Le seul bémol l’utilisation de ce Plugin : il faut posséder un compte Facebook pour pouvoir publier un commentaire. Mais bon aujourd’hui qui n’a pas le sien ?
Voilà pour cette rapide présentation, la première du genre sur notre site, nous espérons que le format vous conviendra. Vous pouvez nous donner votre avis en commentaire (pour tester tout ça !), poser toutes vos questions auxquelles nous nous ferons un plaisir de répondre.
Le mois prochain, nous vous parlerons de ... je ne sais pas encore !
En résumé, Facebook Comments Plugin :
Les plus :
- Simplicité de mise en oeuvre
- Gratuit
- Modération puissante
Les moins :
- C’est Facebook
- Il faut avoir un compte Facebook pour commenter
Les liens :
Mobile 10 Responsive 16 Innovations 32 Développement 54 Intégration 38 Javascript 22



COMMENTAIRES